If you’ve been struggling with difficult website projects, or it’s your first time managing one, you might ask yourself, how can I be a good web project manager? Managing website projects can be incredibly complex and overwhelming, particularly when working with a difficult client.
But you’re not alone.
This guide will walk you through the following:
- How to plan and organize your website projects to avoid costly mistakes.
- How to leverage different project management methodologies to structure your project from start to finish.
- How to leverage project management software for effective communication.
What is website project management?
Before we get started, let’s quickly recap what project management is. Project management is the process of overseeing a project from start to finish. It involves planning, coordination, and guiding a team to achieve specific goals within a given timeframe and budget. It’s about keeping things organized, making decisions, and making sure that the project is completed successfully.
Website project management, then, is the process of overseeing and delivering a website build from start to finish. This includes overseeing the project team, setting objectives, assigning tasks, communicating with the client, resource management, budget allocation, and defining the project scope.
Website project management, then, is the process of overseeing and delivering a website build from start to finish, including:
- Overseeing the project team
- Setting objectives
- Defining the project scope
- Assigning tasks
- Communicating with the client,
- Resource management
- Budget allocation
Top 3 challenges of website project management
Managing many moving parts can become complicated, especially if your agency delivers multiple website projects simultaneously.
If you’ve ever managed a website project, these challenges might sound familiar:
Defining clear project goals and objectives
When your project isn’t well-defined, keeping it within scope is hard. Don’t over-promise. What can be achieved within the project boundaries?
Managing multiple stakeholders and varying priorities
You want to give the client what they want, but you also know the limitations of what you can deliver (within the project budget). As an agency owner, you need to remain profitable, and clients seem to always demand more.
Choosing a project management framework that irons out any doubts will help you define what can be delivered within a given timeframe and budget.
Dealing with frustrating clients
The difference between a good client relationship and a bad one is managing scope changes effectively and balancing client expectations. This is arguably the most challenging part of website project management.
A clear communication plan and a detailed statement of work (SoW) outlining what will be delivered during the project is vital. Both parties should sign this document before work can begin. Your SoW acts as your services agreement and is a legally binding contract. Make sure you can deliver by setting clear boundaries and accurate project timelines.
Three proven methods for managing website projects
When building websites, you already know what needs to be done. After all, this is what you do. But, you need help finding better processes to define project timelines to which you can set your watch.
In this section, we’ll show you three approaches for managing your website projects: Scrum, Kanban, and waterfall.
Managing website projects with Scrum
Scrum is an iterative Agile framework for when you are working on multiple website projects at once.
Managing projects with Scrum means defining project goals from the product backlog (all tasks that need to be completed.) To do this, you'll use user stories and focus on features your client wants you to prioritize.
Scrum calls for specific team roles. You'll need a Scrum Master, a product owner, and then the remaining team will be the development team.
Note: The development team differs from website developers. The development team is the name given to all other team members working on the project. These will be your UX and graphic designers, copywriters, and coders or developers.
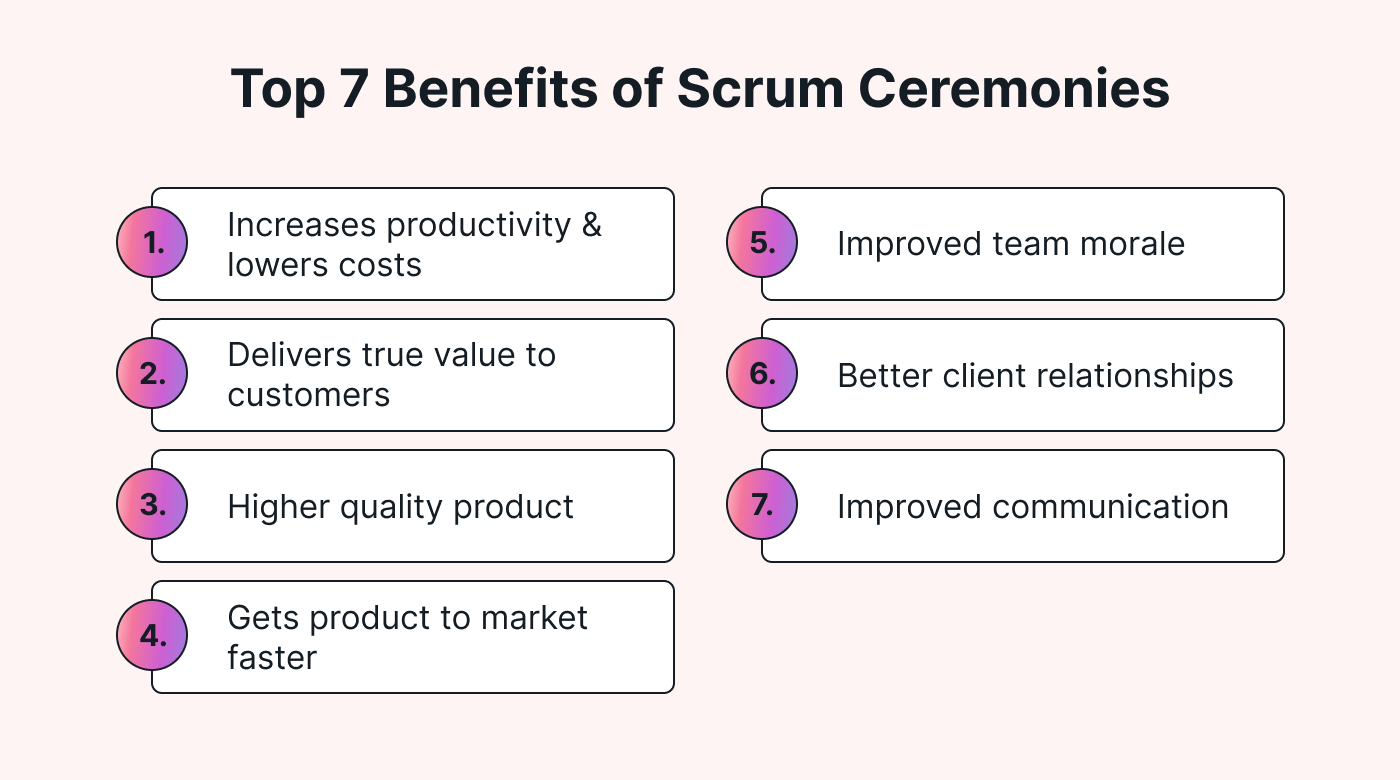
Scrum ceremonies are helpful in keeping your team on track, with regular, recurring meetings. I know. More meetings! How can you fit them in? The goal of these regular meeting rhythms is to save you time.
 |
Your ceremonies will kick off with a sprint planning meeting to select user stories from the product backlog for the upcoming sprint. Then you’ll execute sprints of fixed durations (e.g., two weeks) to develop and deliver website features.
Daily stand-up meetings provide updates, allow time to discuss progress, and address any roadblocks. These meetings are limited to 15 minutes.
With Scrum, you’ll also use artifacts like burndown charts and sprint reviews to track progress and gather feedback. This process helps you continuously refine and prioritize the product backlog based on client input and changing user requirements.
Scrum helps you collaborate closely with clients by involving them in sprint reviews and user acceptance testing (which helps align expectations throughout the project).
You'll also want to:
- Embrace the iterative nature of Scrum to incorporate feedback and adapt to evolving needs.
- Leverage Scrum's transparency and communication principles to foster collaboration and trust.
- Use project management tools that visually outline project tasks and make reporting simple.
Managing website projects with Kanban
Kanban is also an Agile framework. But where Scrum focuses on pushing work into the sprints, Kanban is about pulling tasks into the workflow based on team capacity.
Kanban visualizes projects (and workflows) in a Kanban board, where you limit the number of work items in progress to maintain focus and optimize flow.
With Kanban, you can:
- Prioritize website tasks based on their importance and urgency.
- Continuously track and update the Kanban board to reflect real-time progress.
- Easily identify bottlenecks.
- Use project management tools to track tasks, giving you real-time data you can use to adjust on the fly.
Much like Scrum, Kanban focuses on continuous improvement. The difference is that Scrum focuses on improving outcomes. Kanban is focused on service delivery improvement.
Managing website projects with waterfall
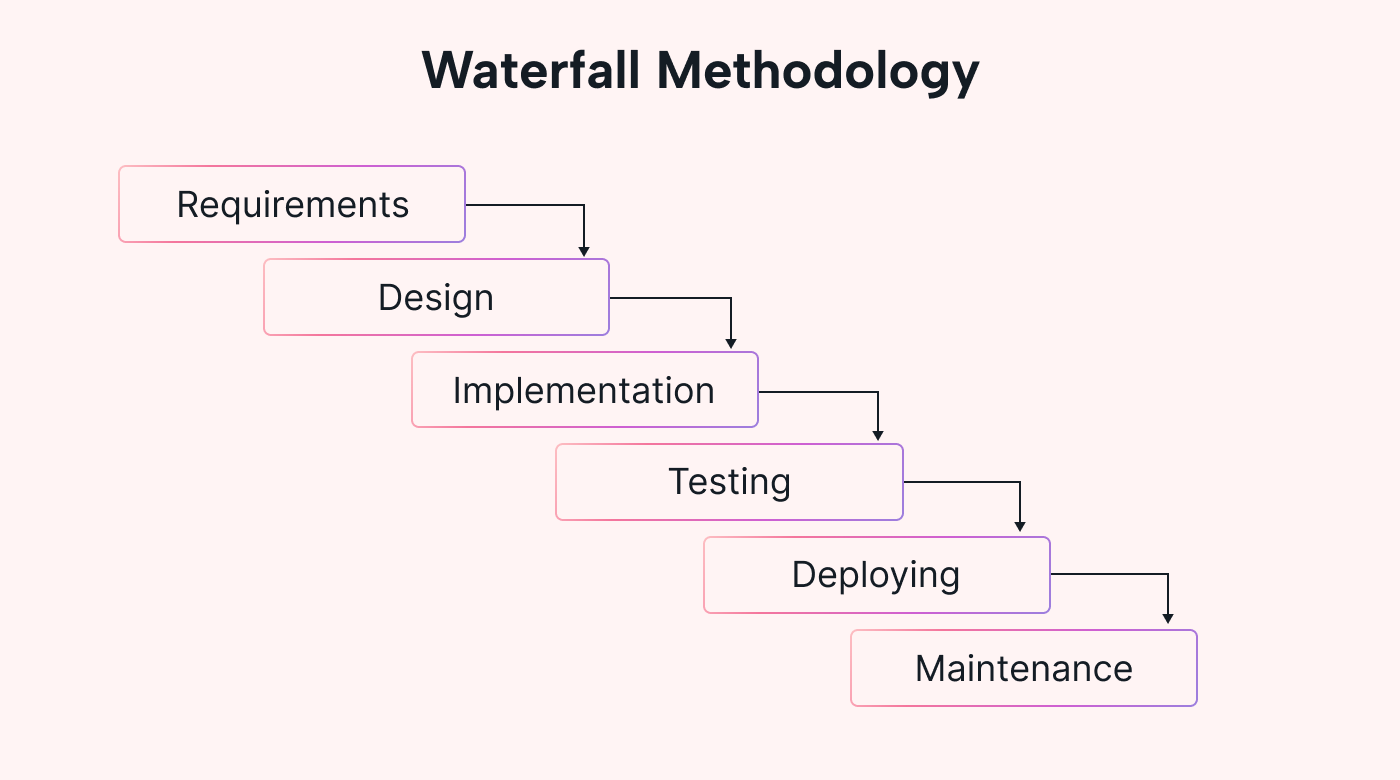
Where the Agile methodology is about continuous improvement and constant change, the waterfall method is a more straightforward, sequential way to manage client projects.
With the waterfall methodology, one task (and project phases) are completed sequentially. Waterfall is beneficial for complex projects or when a small team works in multiple roles. For example, your UX designer may also do the graphic design (and can't work on both at the same time).
 |
When managing client projects with waterfall, you’ll:
Clearly define project requirements and document them in detail. Then you’ll create a comprehensive project plan with sequential phases, including requirements gathering, design, implementation, testing, and deployment.
For example, UX is mapped before any copy is written. Copy is completed before design elements are requested.
The key to the waterfall approach is in emphasizing (and having discreet phases for) testing and quality assurance before final deployment.
Waterfall isn't very flexible. For waterfall to work effectively, you need to minimize changes to initial requirements. Also, if you're dealing with multiple projects, this might not be your best approach.
Once the website is delivered, you'll implement a formal project closure process to evaluate the project where you'll want to document lessons learned for future reference. You'll also want to implement a plan for website maintenance, including the regular update of plugins, cache clearing, and site performance.
Three key activities for website project management
Working with a client-first approach, you'll want to develop a plan for delivering the key features of a great website. Here are some activities to consider:
User experience (UX) strategy
- Map the customer journey.
- Test the baseline speed and stability of the site.
- Document the (current) performance of the site.
- Define what features will be added, such as an e-commerce module or blog.
Search engine optimization (SEO)
- Define your traffic strategies based on customer avatars. How will you attract traffic to the site?
- Which keywords will you use to increase the site’s visibility in search engine results?
- How will you measure success, and over what time frame?
Creative
- What needs to be written for the site in terms of SEO and converting copy?
- What needs to be designed (not just the prototype of the site, but what graphic elements will be needed for landing pages and blog posts?)
- Who’ll provide these elements, and by when?
You'll also want to map task dependencies and communicate these, along with project progress, to your client. This way they'll have a clear understanding of what they are getting, when, and how to address any changes they want once you begin work.
Motion: The essential project management tool for website project management
No matter your chosen methodology, Motion is your partner in delivering successful client projects.
Some of the key features you can find in Motion include:
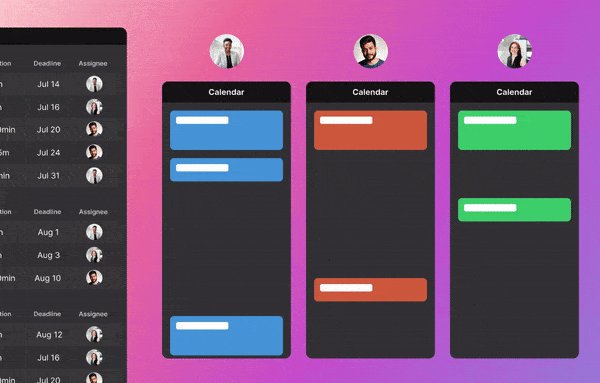
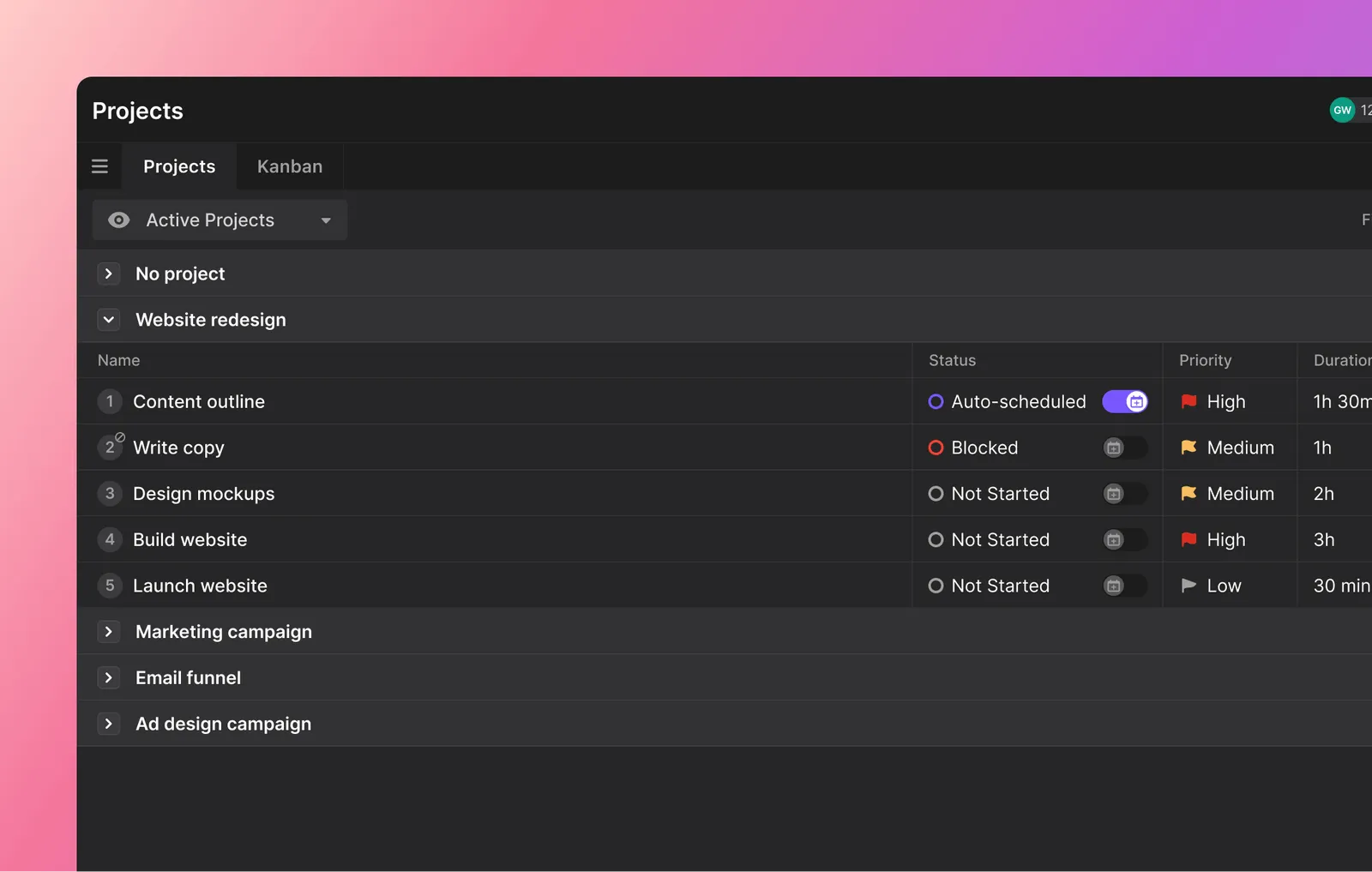
Automated prioritization of tasks based on the due date, start date, and availability for your whole team:
 |
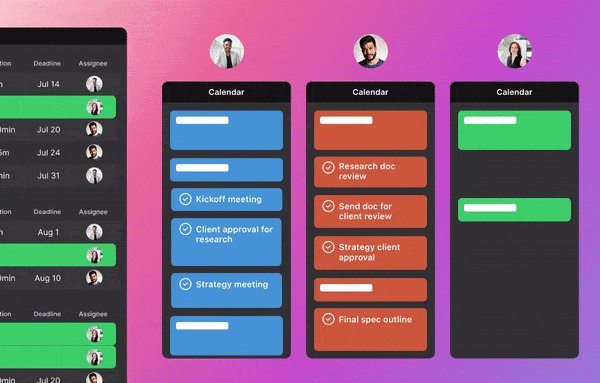
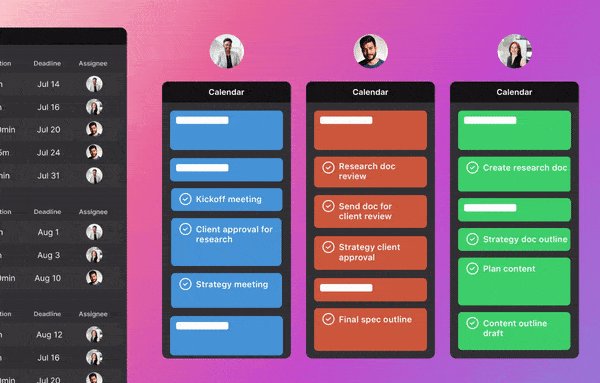
Automated task distribution and prioritization when things change. This is particularly helpful for complex projects with lots of tasks to manage:
 |
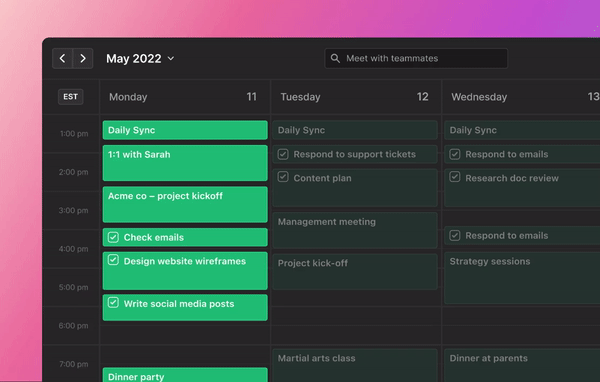
A centralized place to manage work, meetings, and notes to keep your project on track:
 |
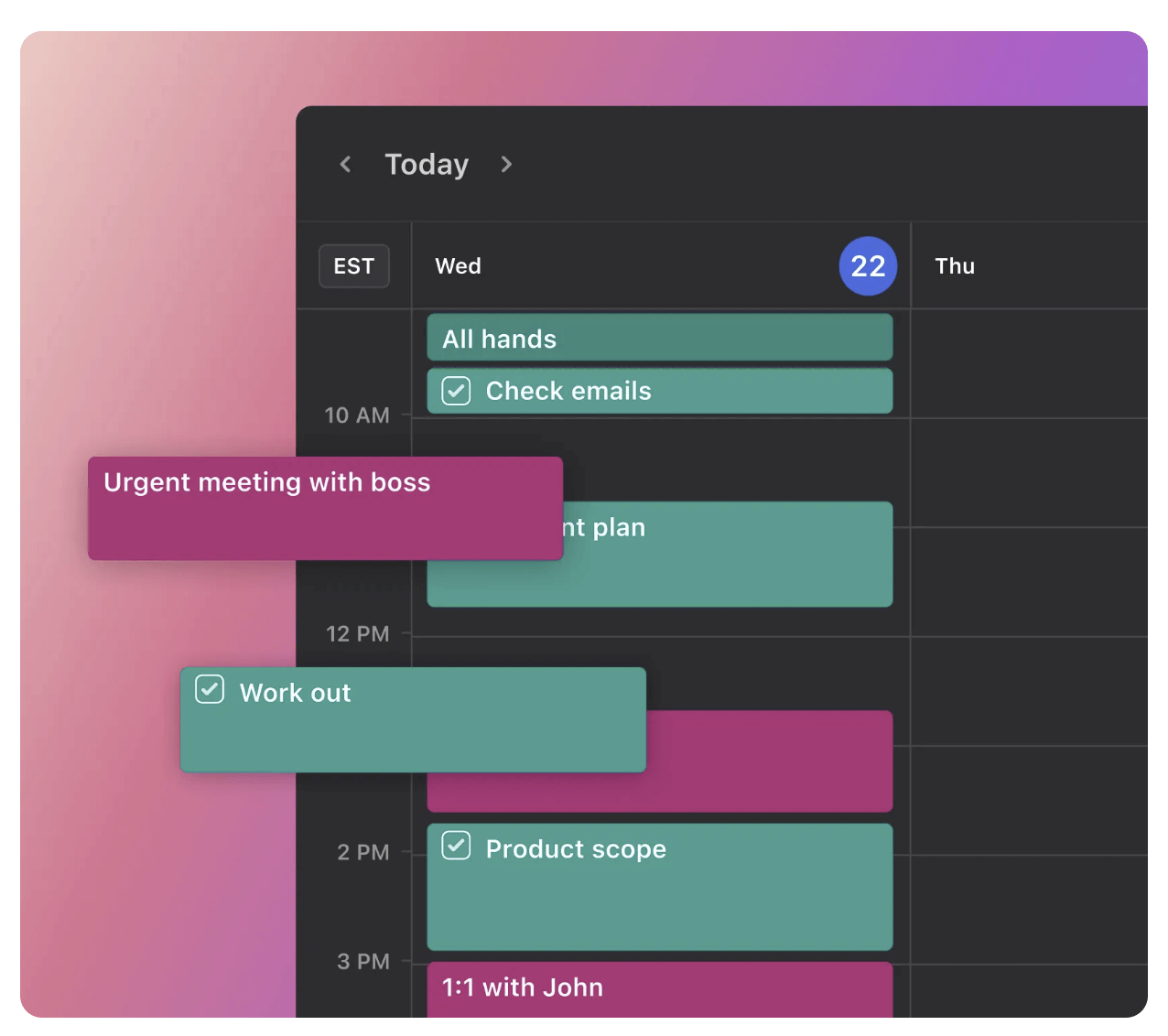
Productivity focus, which autoblocks similar tasks together and prioritizes deep work to keep your project on track:
 |
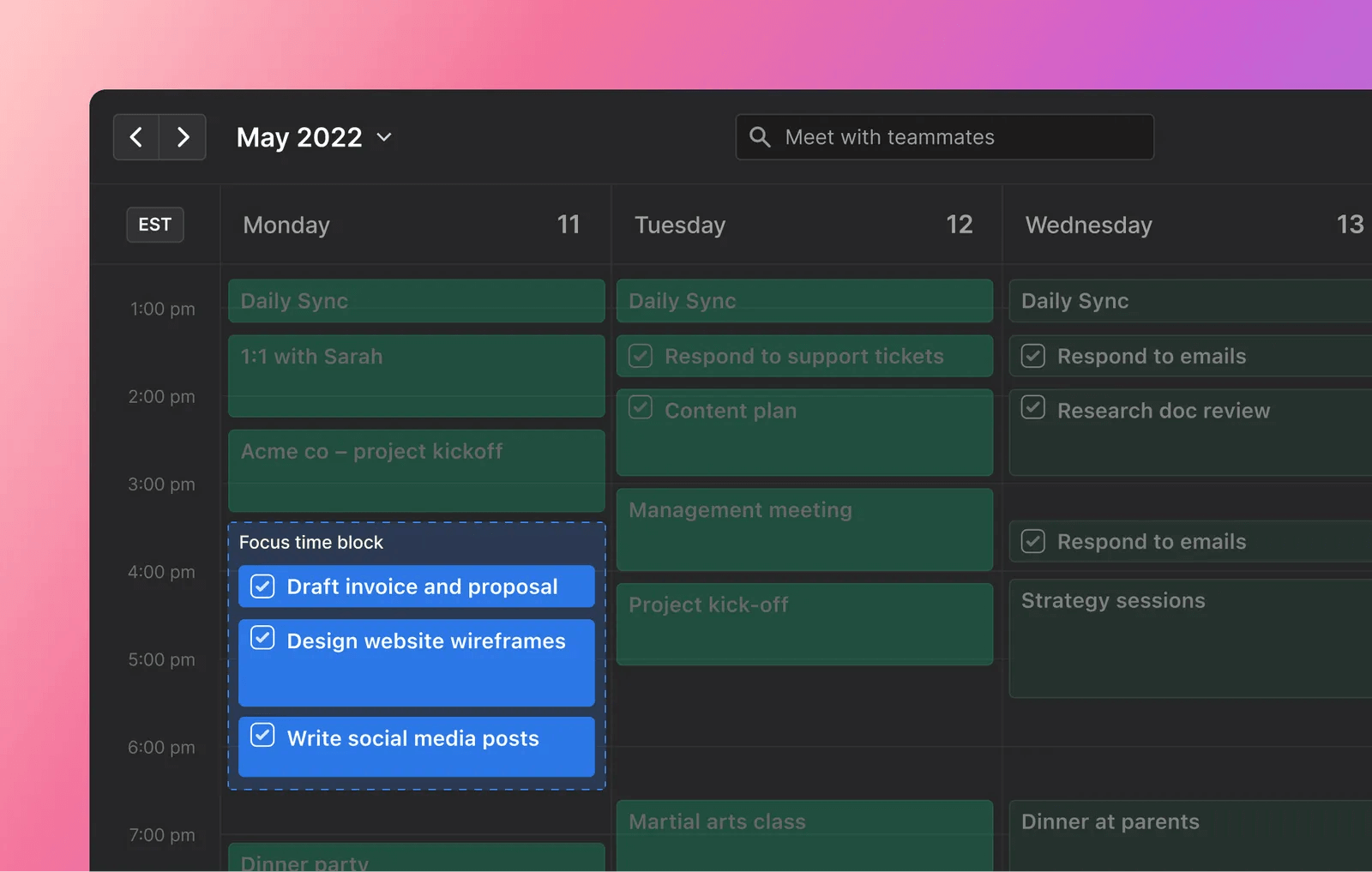
Both Kanban and task list view for effective project management in the layout that works best for your team:
 |
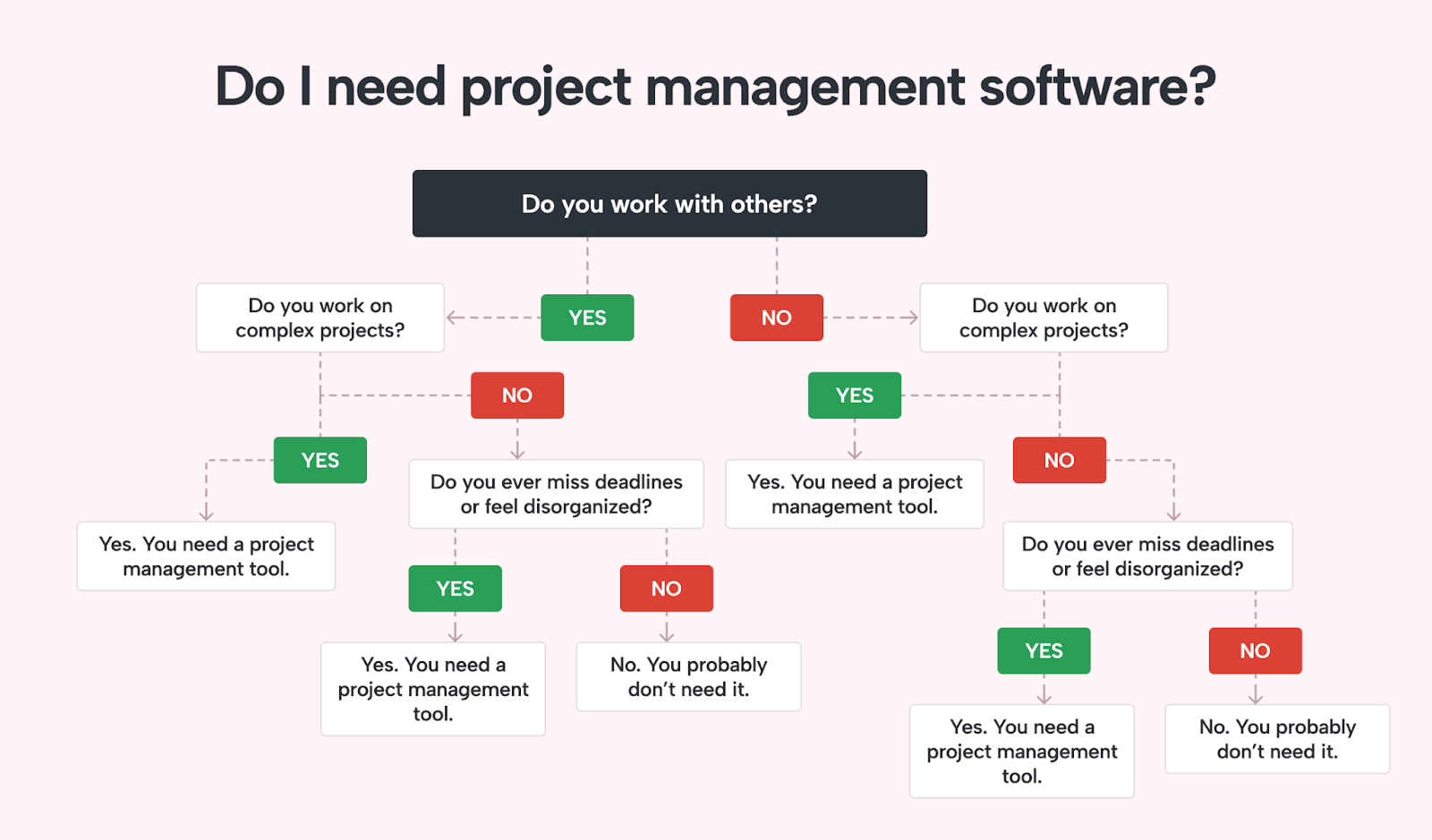
If you’re not sure if intelligent project management software is right for you, check out this decision tree:
 |
If the answer is yes, it’s time to try Motion.
Website project management and Motion – made for each other
Don’t let complex website projects overwhelm you. Plan for success, communicate effectively and leverage the power of AI-driven project management software to deliver website projects successfully with Motion.